깃허브에 연동하는 방법은 굉장히 다양한 방법이 있지만
수업진행하는 STS3 , 이클립스에서 쉽게 "딸깍"으로 깃허브를 연동하는 방법에 대해 공유하겠다.
천천히 잘 따라하면 누구든지 할 수 있으므로 다들 침착~
먼저 깃허브 페이지에 접속한다
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
로그인 후 본인 레포지토리 들어감

우측 상단의 new 를 클릭하여 레포지토리를 생성한다

Test로 레포지토리를 만들어준다 ~

위 화면과 같이 출력되면 준비 완료 .
그럼 이제 sts3, 이클립스로 넘어간다
먼저 테스트용 프로젝트를 만들어준다 . ( 새로 만들지 않고 기존 프로젝트를 연동하는 방법도 똑같다 )

해당 프로젝트를 우클릭 -> Team -> share project 를 눌러준다

아래 화면이 정상적으로 출력됨

상단의 use or create 레포지토리 어쩌구~ 체크

경고가 뜨는 이유는 레포지토리를 C 안에 만들지 말라고 경고하는거다
워크스페이스가 D에 잡혀있는 사람들은 크게 문제없이 피니시 누를수있음
근데 일단 나는 무시하고

그냥 냅다 크리에이트 레포지토리를 눌러준 뒤 피니시를 누른다

그 다음 상단의 windows -> perspective -> open perspective -> other -> git 을 눌러준다

그럼 sts 하단에 아래와같이 콘솔이 열린다

콘솔 상단의 초록색 ++ 을 누르면 작성,수정,파일생성 등 모든 변경사항들이 스테이지로 올라간다
그 뒤 오른쪽의 커밋메세지만 입력하고 커밋 앤 푸쉬를 누르면 된다

그럼 이 창이 뜨는데 다른거 건들지말고 url 부분에

내가 업로드하려고 생성한 레포지토리에 들어가면 url이 나온다 이거 복붙해서 붙여넣으면

알아서 다 입력된다
토큰키를 생성하지 않은 친구들은 토큰키를 생성해서 연결해두자

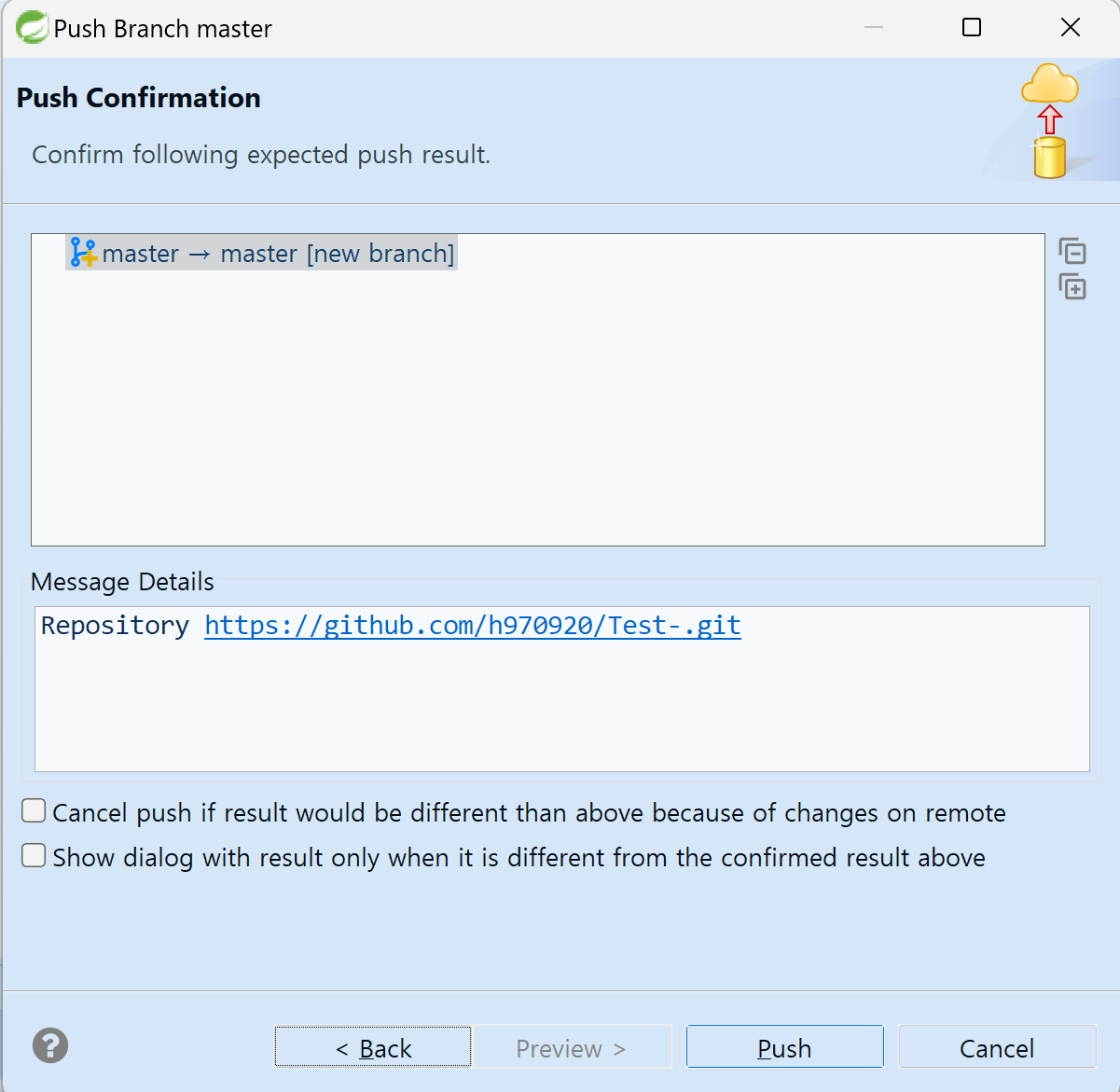
그럼 이렇게 진짜 푸시할거냐고 물어본다

그럼 이렇게 쭉쭉 눌러서 진행~

클로즈를 누르면 끝난다

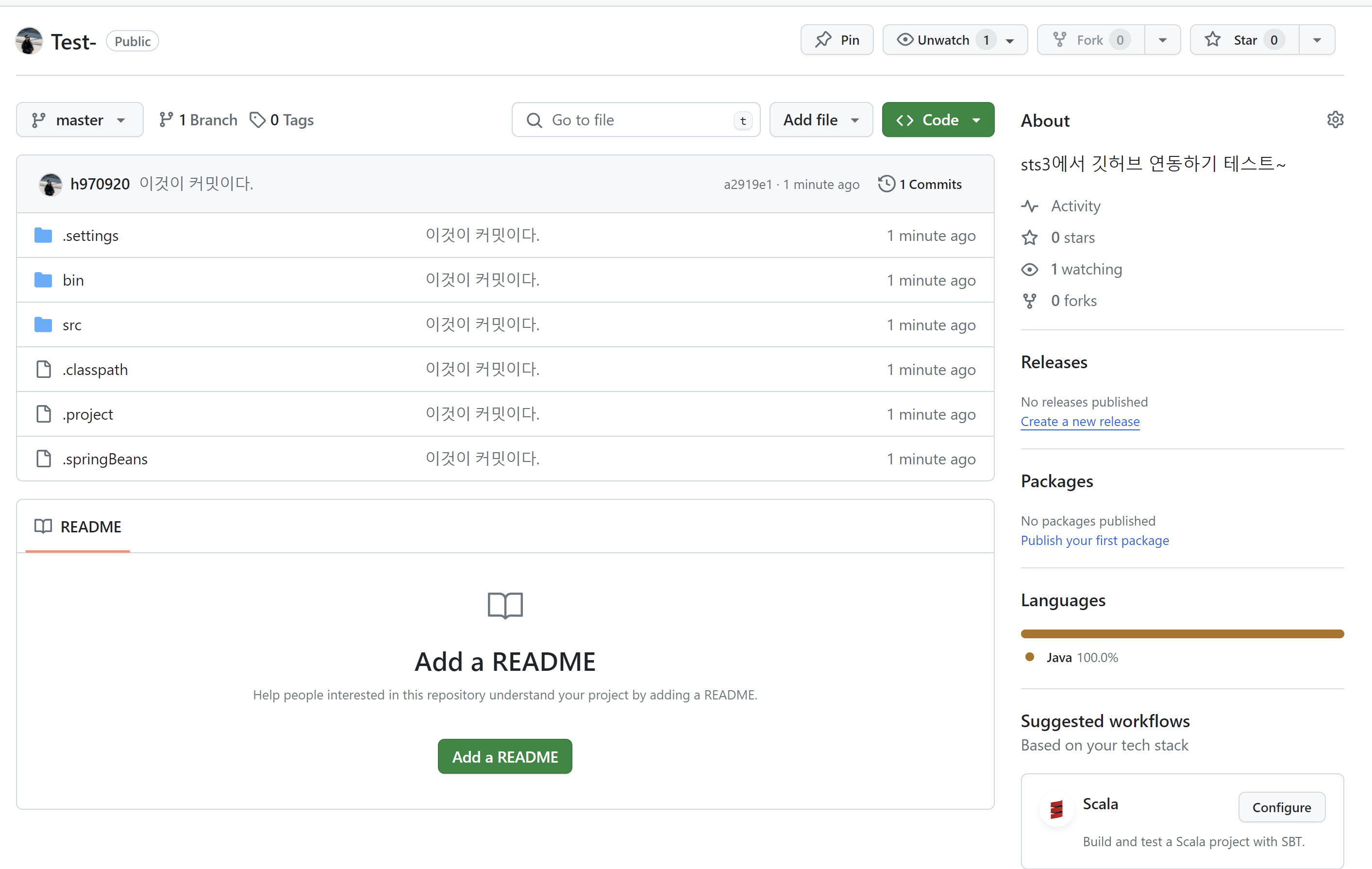
레포지토리 들어가서 새로고침 누르면 이렇게 깃허브에 올라가있는 모습을 볼 수 있다 .
위 설정을 한번만 해두면
이제 뭐 수정할때마다 딸깍으로 쉽게 커밋가능하다

jsp 파일을 아무거나 만들어서 일단 적어본다

그럼 하단의 깃 스테이징에 "어 너 뭐 바꿨넹 " 하고 뜸
다시 초록 ++ 누르고

커밋메세지를 작성하고 커밋 앤 푸시

아까와 동일한 화면

수정한 내용들이 잘 올라와있다

이렇게 쉽게 깃과 연동할 수 있으니 코드 작성할때마다 커밋해서 생색을 내보자 ~
'국비교육 > JAVA' 카테고리의 다른 글
| 스프링 DBeaver 한글 깨짐 에러 해결방법 (0) | 2024.03.06 |
|---|---|
| JSP MVC1 패턴으로 게시판 만들기 #04 (0) | 2024.03.06 |
| 이클립스,sts3 빨간줄/ Eclipse "javax.servlet.http.HttpServlet” 오류 해결하기/HttpSrvlet에러 해결하기 (0) | 2024.03.05 |
| JSP MVC1 패턴으로 게시판 만들기 #03 (0) | 2024.03.04 |
| JSP MVC1 패턴으로 게시판 만들기 #02 (1) | 2024.03.01 |


