오늘은 저번 시간에 이어 감정일기장을 만들어보겠습니다
import { Routes, Route, Link } from "react-router-dom";
import "./App.css";
import "./util.js";
import Home from "./pages/Home.js";
import Edit from "./pages/Edit.js";
import New from "./pages/New.js";
import Diary from "./pages/Diary.js";
function App() {
return (
<div className="App">
<Routes>
<Route path="/" element={<Home />} />
<Route path="/edit" element={<Edit />} />
<Route path="/new" element={<New />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
<div>
<Link to="/">Home</Link>
<Link to="/edit">Edit</Link>
<Link to="/new">New</Link>
<Link to="/diary">Diary</Link>
</div>
</div>
);
}
export default App;
app 컴포넌트를 위와 같이 수정해주세요
다이어리페이지는 특정 id를 가진 일기를 상세 조회할 때 사용합니다.
이 페이지로 이동하기 위해서는 어떤 일기 아이템을 조회할지 경로를 알려줘야하는데 다음과 같이 url 피라미터 방식을 사용해요
http://localhost:3000/diary/3
동적 경로가 포함된 페이지를 라우팅하려면 Route 컴포넌트에서 URL 피라미터 방식으로 전달해야하기때문에 위와같이 수정해주세요
당연히 실행해보면 아직 상세 페이지를 만들지않았으므로 현재는 Diary 페이지로 이동합니다
---
URL 파라미터로 전달한 일기 id를 불러와 다이어리 페이지에서 사용하겠습니다 .
이때 리액트 라우터 돔이 제공하는 훅 useParams를 이용합니다
다이어리.js를 아래와같이 수정해주세요
import { useParams } from "react-router-dom";
const Diary = () => {
const params = useParams();
console.log(params);
return (
<div>
<h1>Diary</h1>
</div>
);
};
export default Diary;
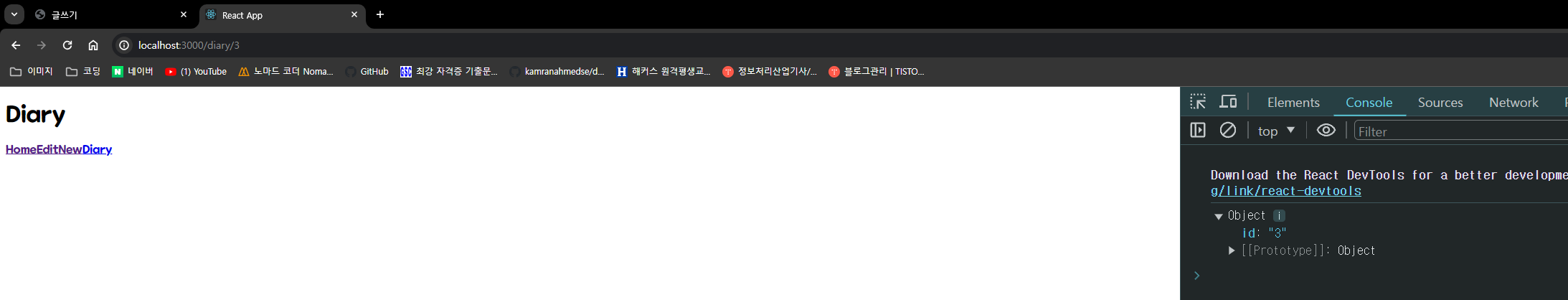
http://localhost:3000/diary/3 으로 접속해보고 , 개발자 도구 f12의 콘송레서 파라미터 값을 어떻게 출력하는지 확인해봅시다

잘 나오나요 ㅎㅎ?
이 파라미터 값을 사용하려면 객체를 구조 분해 할당해 필요한 값만 꺼내 쓰면 되겠습니다 !
구조 분해 할당 ** 저번에 강사님이 물어보셨을때 대답을 못했지만 이제는 외워버렸습니다
* 배열이나 객체의 속성값을 변수에 할당해 사용하는 자바스크립트의 표현방법입니다 !!
다이어리.js를 다음과 같이 수정할게요
import { useParams } from "react-router-dom";
const Diary = () => {
const { id } = useParams();
return (
<div>
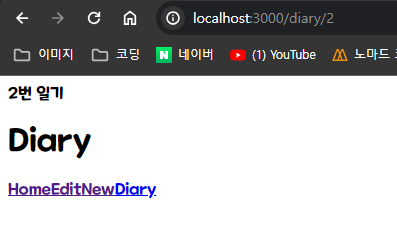
<div>{id}번 일기</div>
<h1>Diary</h1>
</div>
);
};
export default Diary;

url 뒷부분을 하나씩 바꿔서 입력해도 잘 나와요
--
쿼리스트링은 url 경로 다음에 ? 로 구분하므로 url 파라미터처럼 페이지 라우팅을 위한 별도의 설정이 필요하지않습니다 !
react-router-dom 은 쿼리스트링을 편하게 이용할 수 있도록 useSearchParams라는 리액트 훅을 제공합니다
이 훅을 이용하면 url에 있는 쿼리 스트링 값을 꺼내 사용할 수 있어요
home 컴포넌트를 다음과 같이 수정할게요
import { useSearchParams } from "react-router-dom";
const Home = () => {
const [searchParams, setSearchParams] = useSearchParams();
console.log(searchParams.get("sort"));
return (
<div>
<h1>Home</h1>
<p>Welcome to the Home page</p>
</div>
);
};
export default Home;
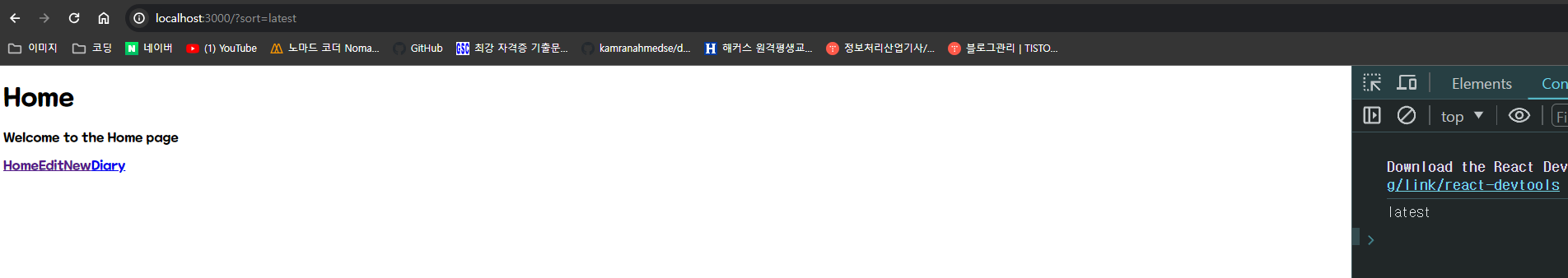
http://localhost:3000/?sort=latest 을 주소창에 입력하고 쿼리 스트링으로
설정한 sort값을 잘 불러오는지 확인해줍시다

잘 나와줍니다!
오늘은 여기까지 작업하고 다음 시간부터 공통 컴포넌트 구현 시작하겠습니다 !
'국비교육 > React' 카테고리의 다른 글
| React - 감정 일기장 만들기 #03 (0) | 2024.03.25 |
|---|---|
| React - 감정 일기장 만들기 #01 (1) | 2024.03.22 |
| React 예제풀이 #03 useRef (0) | 2024.03.14 |
| React 예제풀이 #02 useEffect를 사용한 특정 조건에 따른 결과값 출력하기 (2) | 2024.03.12 |
| React 예제풀이 # 01 - 카운터를 통하여 알아보는 자바스크립트와 리액트의 차이점,장단점 (0) | 2024.03.11 |



